frontpage
- 版本:v2003
- 類別:網絡工具
- 大小:462.39MB
- 時間:2024-09-14 14:31:08
內容介紹
frontpage是微軟官方早期在DW軟件發布之前打造的強大網頁製作工具,它具有細致化和靈活化的特點,可以幫助用戶完美構建網站,規劃頁麵的總體布局,集網頁描摹圖像、插入交互式按鈕、網頁重定向服務、網頁錯漏檢測、HTML代碼優化、頁麵布局規劃調整等功能於一身,為您精心設計網站的所有內容,同時,FrontPage允許用戶創建自己的數據庫和各種所需頁麵,數據交互性好,您可以隨時查看數據庫中的變化記錄和信息,感興趣的夥伴們可以來pc軟件園下載!
frontpage2003序列號:
office sn: GWH28-DGCMP-P6RC4-6J4MT-3HFDY
FrontPage 2003 sn: WFDWY-XQXJF-RHRYG-BG7RQ-BBDHM
實測可以在win10係統環境下運行,“SETUP.EXE”是安裝程序

frontpage軟件概要:
frontpage是一款實用的網頁設計製作軟件,操作界麵和word相差不大,用戶可以非常容易上手。另外軟件擁有強大的編輯功能,即編即看的效果展示,以及新加入的自定義瀏覽器分辨率預覽檢查、描摹圖像、交互式按鈕、層功能、行為的應用等功能,能夠讓用戶輕鬆的完成精美網頁的製作。
frontpage軟件特點:
1.所見即所得
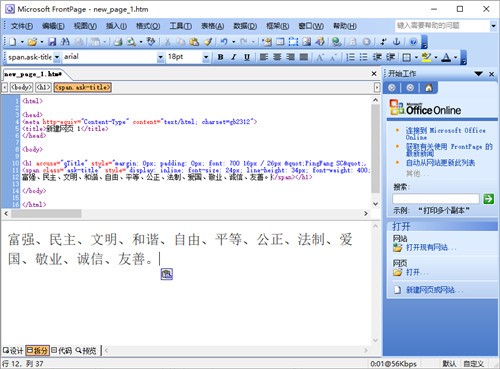
2.集成了編輯、代碼、預覽三種模式於一身
3.與Microsoft Office各軟件無縫連接
4.良好的表格控製能力
5.繼承了Microsoft Office產品係列的良好的易用性
frontpage軟件亮點:
1、自定義瀏覽器分辨率預覽檢查
在設計網頁時,可實時調節當前頁麵為在客戶端顯示的分辨率,以便預覽當前效果。

2、描摹圖像
描摹圖像的功用與其類似,就是通過創建一個圖像(一般為網頁的效果圖)為參照物,以便於網頁的設計製作。
3、層功能
終於支持層功能。用戶點擊菜單欄上的“插入→層”,將在當前頁麵中顯示一個默認為“layer1”的層。
4、插入交互式按鈕
點擊菜單欄上的“插入→交互式按鈕”,彈出對話框,在“按鈕”標簽頁中,設置按鈕的顯示文字、樣式以及鏈接。
frontpage軟件功能:
描摹圖像
描摹圖像的功用與其類似,就是通過創建一個圖像(一般為網頁的效果圖)為參照物,以便於網頁的設計製作。點擊菜單欄上的“視圖→描摹圖像→設置”,在彈出對話框中,選擇指定圖像,再設置其坐標(即在設計頁麵上顯示的位置)。最後,設置透明度,再確認即可。這個描摹圖像隻是顯示在它的設計視圖中,不會在你製作完畢的頁麵中顯示出來。
自定義瀏覽器分辨率預覽檢查
在設計網頁時,可實時調節當前頁麵為在客戶端顯示的分辨率,以便預覽當前效果。大家查看界麵右下端狀態上顯示網頁大小的區域,默認為792×533,右鍵單擊後,彈出如圖1所示菜單,在此可設置任意分辨率方便進行預覽。
行為的應用
點擊菜單欄上的“格式→行為”,查看界麵右側的“行為”窗格,點擊“插入”向下箭頭按鈕,在彈出菜單中可選擇播放聲音、彈出消息、調用腳本及彈出菜單等事件。在選擇指定的插入對象後,將彈出相應的設置對話框,在其中按需操作。所有添加的行為事件,均會顯示在列表中。
使用網頁重定向
點擊菜單欄上的“工具→中文簡繁轉換→插入重定向代碼”,在彈出對話框中,設置簡體頁麵網址及繁體頁麵網址。而後,插入的代碼將通過瀏覽器對支持語言的檢測,實現自動轉向。

層功能
支持層功能,用戶點擊菜單欄上的“插入→層”,將在當前頁麵中顯示一個默認為“layer1”的層。用鼠標在各節點上拖曳,調節其大小,然後把光標插入點置於層中,輸入所需的文字。另外,將光標定位於該層內,在其右鍵彈出菜單中選擇“層屬性”,就可在界麵右側的任務窗格上設置該層的ID,邊框和底紋的樣式、邊距,以及定位樣式與位置等參數。
插入交互式按鈕
點擊菜單欄上的“插入→交互式按鈕”,彈出對話框,在“按鈕”標簽頁中,設置按鈕的顯示文字、樣式以及鏈接。在“字體”標簽頁中設置其相關選項。最後,我們再切換到“圖像”標簽頁,設置懸停圖像及鼠標鍵按下時的圖像等。
優化HTML代碼
FrontPage係列過去在代碼效率方麵做得相當不好,經常產生大量的垃圾代碼。而在本版中,點擊菜單欄上的“工具→優化HTML”,彈出對話框,在其中可酌情選擇刪除對象,包括注釋性內容及空白信息等,從而刪除大量垃圾代碼,提高網頁代碼執行的效率,為網頁“減肥”。
檢查網頁錯誤
點擊菜單欄上的“工具→輔助功能”,在彈出對話框中設置檢查範圍、內容及顯示對象,接著點擊“檢查”按鈕即可。利用此項功能,就可快速找出指定網頁是否有錯誤,並可查看問題之所在。
相關下載
相關文章
更多+-
12/04
-
12/04
-
12/04
-
12/04
-
12/04
-
12/03
-
12/03
-
12/03
-
12/03
-
12/03
手遊排行榜
- 最新排行
- 最熱排行
- 評分最高
-
角色扮演 大小:1.9GB
-
休閑益智 大小:876.69MB
-
休閑益智 大小:36.03MB
-
角色扮演 大小:1.92GB
-
角色扮演 大小:2390MB
-
動作冒險 大小:1.67GB
-
角色扮演 大小:1.88GB
-
角色扮演 大小:20.22MB